Fra tid til annen skriver vi artikler om hvordan man kan gjøre forandringer i WordPress. Slike forandringer må ofte legges inn i filene som hører med til temaet man bruker, men ulempen er at ved neste oppdatering av temaet vil forandringen du tidligere har gjort gå tapt. Løsningen er det man på engelsk kaller et child theme, som gjør at forandringer vil bli bevart, også ved oppdatering av ditt WordPress tema.
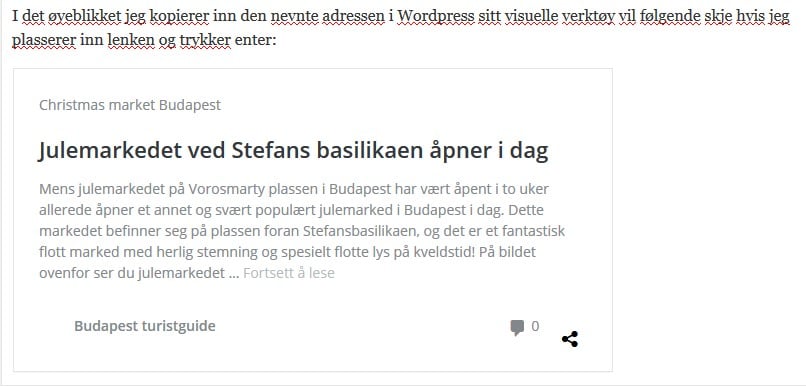
 Et eksempel på situasjon der man trenger et child theme er det vi skrev om for noen uker siker… når man ønsker et lengre utdrag fra artikkel i WordPress feeden. Løsningen vi kom fram til der vil forandre seg ved neste tema oppdatering, og løsningen er derfor heller å opprette et barne tema (child theme).
Et eksempel på situasjon der man trenger et child theme er det vi skrev om for noen uker siker… når man ønsker et lengre utdrag fra artikkel i WordPress feeden. Løsningen vi kom fram til der vil forandre seg ved neste tema oppdatering, og løsningen er derfor heller å opprette et barne tema (child theme).
Hva består et «child theme» av?
Et child theme består først og fremst av to filer: style.css og functions.php. I tilegg må du gjerne legge til screenshot.png som har størrelse 300×225 pixler. I style.css kan du legge til forandringer du ønsker å utføre på alt som har med farger, avstander, størrelser og lignende å gjøre, mens du i functions.php for eksempel kan legge til forandring på størrelsen på WordPress utdraget som blir vist i feeden eller en hel masse andre ting. Vi tar derfor nå bare en kort titt på det aller mest grunnleggende innholdet i disse filene.
Style.css
/*
Theme Name: navnet på ditt tema
Theme URI: hvis du har en webside for temaet
Description: beskrivelse av temaet
Author: ditt navn
Author url: din website
Version: for eksempel 1.0
Tags: skriv ned noen stikkord
Template: twentyeleven (navnet på temaet du egentlig bruker)
*/
@import url(‘../twentyeleven/style.css’);
Det du ser ovenfor er utgangspunktet for alle style.css filer du lager til et WordPress child tema. Det er bare å fylle inn din nødvendige informasjon. Det viktigste er at import url som er helt nederst peker til mappen der temaet du faktisk bruker ligger. Når alt er gjort ovenfor kan du begynne å legge til koder alt ettersom hva du ønsker.
Functions.php
<?php
function custom_excerpt_length( $length ) {
return 70;
}
add_filter( ‘excerpt_length’, ‘custom_excerpt_length’, 999 );
?>
Du trenger ikke fylle inn noen i det hele takk i functions.php, men i eksemplet ovenfor har jeg lagt til informasjonen som gjør at utdraget av innlegg i bloggen i WordPress ikke bruker standard 55 ord men 70.
Når du har gjort alt dette er det bare å lagre filene i en katalog med navnet på ditt barne tema. Deretter laster du det opp i katalogen for temaer i WordPress (der de andre katalogene befinner seg) og deretter er det bare å velge dette temaet i administrasjonsområdet til din WordPress side. Hver oppmerksom på at du må laste opp eventuelt sidetopp bilde på nytt.
Kan jeg gjøre mer?
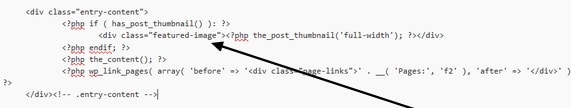
Hvis du ønsker å forandre mer konrekt på temaet, det vil si for eksempel footer.php er dette også mulig. Da må du kopiere hele originale footer.php over i ditt barnetema og gjør de nødvendige forandringene og last opp den også i barne temaet. Ved senere oppdateringer kan det skape problemer hvis store forandringer gjøres med «pappa» temaet som du bruker, men vanligvis skaper dette ikke noe problemer.
For en litt lengre variant av denne teksten på Engelsk kan du besøke følgende artikkel. Lykke til og god blogging.




Det var litt lang lesing det her, men regner med det ikke kan bli så mye kortere for å forklare dette. Uansett, takk for innføringen. Tenkte aldri på at innstillinger ville forsvinne ved oppdatering av temaet mitt i WordPress, men hvis det faktisk gjør det skjønner jeg godt hvorfor dette kan være praktisk!
Glad den var nyttig og at innføringen kunne være til hjelp samt fortelle deg ting du ikke visste på forhånd. Lykke til med videre websider og blogger!